How to Embed a Map Anywhere
You have some data you want to put on a map, but then you want to make your interactive map available for others to use. You want to put that map into a website, on social networks, in emails, and everywhere else someone might look.
We’ve created this article to help you embed a map anywhere:
Are there other places you’d like to put a map? Let us know!
Embed a Map in HTML
If you have control of your whole website, or use a platform that lets you include full HTML, an interactive map is the way to go. You’ve likely used these to get driving directions, look up store locations, or find restaurant reviews. You can drag and zoom the map with your mouse, and there are icons on the map (typically called “map markers”) to show locations.
While these maps have become easier to create in the last decade, they still require some knowledge of JavaScript code to make them behave exactly as you want. Since learning to code is beyond the scope for many people who want to create embedded maps, we’ve compiled a few easy ways to make a Google Map.
Rather than learn to code, use one of these non-code approaches.
Point and Click Maps
Google provides a tool that allows you to create maps through its simple interface. You can create markers, lines, and add directions.
- Go to Google My Maps
- Click “Create a New Map”
- Click the marker icon, then click on the map to add markers
- To add addresses or businesses, search then choose “Add to map” in the results
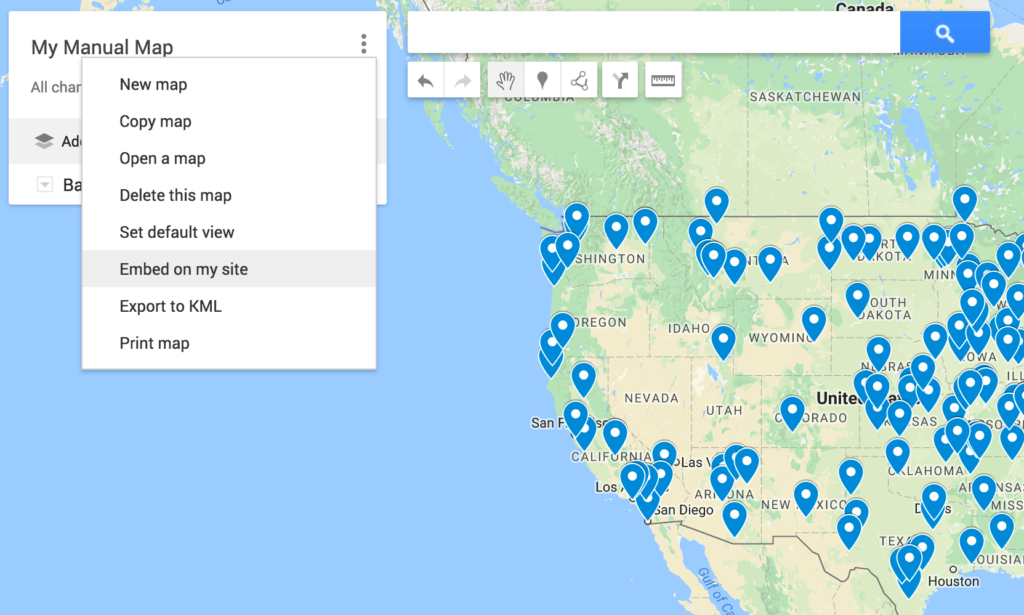
Continue until you have all the markers on the map. To embed, choose the settings menu (three vertical dots) and select “Embed on my site” option.

You’ll need to make your map publicly shareable for the embed option to work.
PROS: Easy to create small maps
CONS: Unable to create complex maps, especially when marker filtering is needed
Copy and Paste Maps
Many times when you want to create an interactive map it’s because you have a lot of data you want to make visible. For example, you might have a spreadsheet of locations that you want to turn into a map. You want something as easy as copy and paste.
Interactive Maps Made Easy
Sign Up Now- Go to BatchGeo’s map maker
- Copy and paste your spreadsheet data, including the header rows
BatchGeo does the rest, up to spreadsheets with thousands of rows. It will intelligently find the columns that reference location data and there are options for you to override its settings. Then, it quickly turns every address into latitude and longitude coordinates on the map.
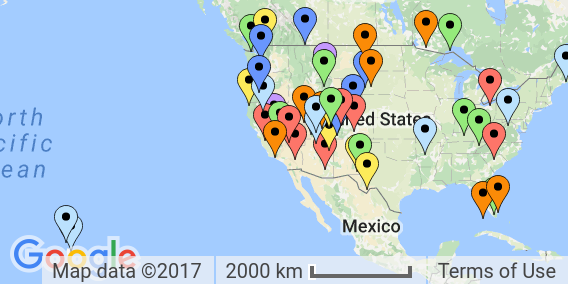
View US President Births and Burials in a full screen map
You can also use other columns in the spreadsheet to filter the map, such as only viewing locations by a specific type or category. In the example above, the map shows US president birth and burial locations. Using the menu in the lower left of the map, you can select to only see the birthplaces or only see the burial locations. These grouping options are automatic and also work with number ranges.
PROS: Simple interface for creating maps with many markers
CONS: Unable to manually add markers, though you can rearrange them
WordPress
The most popular way to host website can also display your excellent maps. WordPress allows you full control of the code that produces your website, and you can use any HTML when you create WordPress pages and blog posts.
HTML embeds, like both of those mentioned in the previous section, use an IFRAME to hold the contents of the map, similar to how YouTube videos are embedded. The frame references an entirely other site, but it’s made to seamlessly blend in to look like it belongs on the site. If you use a lot of custom CSS on your website (or use a WordPress theme that does) you may have issues with your map embed. Look out for “iframe” in the CSS file and double check that you aren’t forcing the width of the IFRAME larger than the available space available.
Alternatively, there are over 150 WordPress plugins for Google Maps. The use cases these plugins support varies. Some will only show a single place, while others let you build entire maps. If you have more than a few
Unlike web properties that you control, the world’s largest social network does not allow for embedded HTML. That means you will not be able to have your interactive custom map on Facebook. However, you still have several options to get your location data in front of friends and fans through the use of image posts.
If you’d like your map to show up in the news feed, the size Facebook recommends Is 1200×900 (that is: 1,200 pixels wide and 900 pixels tall). At a minimum, look to maintain an aspect ratio of 4:3 with news feed images, where the image is 1/3 wider than tall.
There are a couple ways to generate the image for your Facebook post:
1.Take a screenshot: you can use the screenshot feature of your operating system or get software that lets you capture whatever is on your screen.
2.Automate with BatchGeo: BatchGeo Pro comes with high resolution, printable files in PDF and PNG. The latter is ready to go as the recommended format for Facebook posts.
Once you have your image, upload it to Facebook. Be sure to write a status that points back to your site or map.
Better yet, include the image in your HTML and Facebook will pick it up and include it automatically.
Twitter is similar to its social media counterpart in many ways, yet there are also differences between the platforms. When it comes to interactive maps, the story is the same: no embedded HTML in tweets, so we need to use images.
The size specifications are a little different for Twitter. Here you’ll want to keep a 2:1 ratio (two times as wide as tall). The minimum size to show up in a user’s timeline is 440×220 (440 pixels wide, 220 pixels tall).
You can use the same methods as described in the Facebook section to make your Twitter images, too: manual screenshot or automatic with BatchGeo Pro. In addition, due to Twitter’s image format, another choice available is BatchGeo’s map badges.
Interactive Maps Made Easy
Sign Up Now
These graphics provide a small preview of the map to give you a feel of what’s to come with the larger map.
There are two main ways to include images in your tweets:
- As an image attachment: include a direct link to the image or upload it to Twitter. Be sure to also include a link to your website or map so your followers can see the interactive version.
- As a Twitter card: If you have access to the full HTML of the site with your map embed, you can add special header meta tags to point to your image. That way, Twitter will include the image automatically, even when someone else tweets our your link.
For those extra-serious about their Twitter presence, you can even use special versions of these cards in the second example on Twitter’s ad platform.
Email is a great way to re-engage an audience who is already interested in hearing from you. Once someone is reading your email, you need a way to capture their attention and likely encourage them to take some kind of action (like click to your website). A beautiful map sparks the kind of curiosity you want readers to feel in an email.
For a couple reasons, it’s probably best to borrow from social media and use images for emails, rather than depending on an interactive map:
- Since you likely want the reader to take an action in your email, you don’t want to give everything away before that happens. Let the image be the taste that leads to the full meal on your site.
- There are so many email clients that you can’t be certain how an interactive map would display. It might show up a different size, strangely positioned, or not at all. That’s the nature of email design.
For these reasons, both business and technical, it’s best to use an image when embedding a map in your email.
Google Slides
A previous version of Google Slides supported IFRAME embeds, but the current version does not. Unfortunately, that means you can no longer embed interactive maps in Google Slides. Instead, we recommend you use an image of a map. If you wish to have the feeling of an embedded map, you can record your screen and use an animated image in your presentation.
iPhone
Many websites include maps that are mobile-optimized. When you load them on your iPhone, you’ll be able to explore them as you might expect on a phone, with an experience slightly below desktop.
For easy and fast access to your maps on the iPhone, there’s BatchGeo Mobile. It provides a native experience and gives you direct access to any maps you’ve created.
Are you ready to easily create an embedded map? Try BatchGeo for free.