The No Code Custom Google Maps Marker Icons With Colors and Images
These days it’s easier than ever to create a map on the web. For thousands of years maps were difficult and people spent their whole lifetimes exploring and studying to improve their maps. Thankfully you don’t need to set sail for an unknown destination, or even leave your computer, to build a map today. Now there is Google Maps to add a map to your site with a few lines of code, or even no code at all.
One of the things that has made maps easier is that you can build upon a base map chosen by experts. Back in the days of exploration, every map was a new map. That means each map was different than another, but it also meant each map project began anew. By using Google Maps, we can let your map stand out by the data you put upon it via map markers.
This post will show how to further customize your map with different colors, labels, and graphics in your map markers. Even better, most of these examples require absolutely zero code.
Easy Single Color Marker Maps
The most basic map you can have has icons that all are the basic Google Maps marker you’re probably familiar with. It’s an reverse teardrop, reddish icon with a black dot in the center. Like this: ![]()
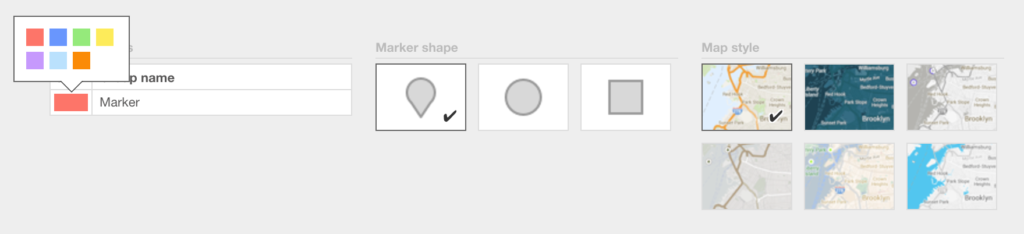
We’re looking to create customized markers here, so we’ll toss that guy out the window. It’s still best to have the marker look familiar, such as maintaining the same shape. At a minimum, you want to choose a color that jumps out from the map behind it, so your marker will be recognizable. The map we’ll create in this example will give you customizable choices, while also fulfilling the requirements of a good web map.
- The first thing you’ll need is a list of locations you want to map. We’ve found just about everyone has a list of their friends’ addresses, perhaps used to send holiday cards.
- If it’s in a spreadsheet, you’re ready to simply copy-paste them into this custom map maker
- Paste your data into the box, then click “Validate and set options”
- For our simple map, “group by” should be set to “Single Color”
- Click “Show Advanced Options” and you’ll see some pretty great customization alternatives

- Click into the existing color to select from the seven color options (10 choices for BatchGeo Pro)
Interactive Maps Made Easy
Sign Up NowView Holiday Card List (no grouping) in a full screen map
You can also change the type of marker we used. You can see in the map above, I chose orange circle markers. This map looks very different than most that are out there, but is still easily readable and explorable. Once saved (email required to send you a link to make future edits), you’ll be able to link the map to others, or even embed in your own website.
Change Markers Based on Data
The first example showed you how to create a simple custom map. The shape and color of the markers go a long way! Where maps really begin to tell a story is when the markers change based on the other data in the map. The most basic map data may only be a list of addresses. But often, our spreadsheets have many different columns. You may have sales data, home prices, or even restaurant health ratings, to name three examples.
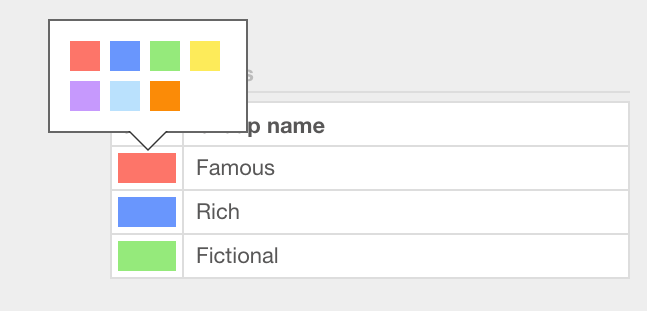
The holiday card list included a “type” column, which we used to describe rich, famous, and fictional friends (we keep strange company). A fun customized map would include a different color to represent each of the three friend types. Let’s do it!
- Follow the steps from above to create your map, clicking “Validate and set options”
- Here we want the “group by” to be set to “Type”
- Click “Show Advanced Options” and this time we’ll be able to select a color for each type of friend

Now we’re creating a map that is very different than many that would have required you to write a bunch of code.
View Holiday Card List in a full screen map
People using the map can even choose to show only certain types. Click the name in the bottom and the map automatically filters to only the colors/types selected. Using these simple tools, you can create customized, interactive maps that will help others understand the data beneath the map.
Fully Customizable Map Markers (Requires Code)
Changing colors and shapes is great, but sometimes you want something even more custom. If you’d like to change the icon itself, you likely need to write some code. Google has some great examples on its site to get you started. Here’s the basic gist of a custom marker for a Google Map:
var marker = new google.maps.Marker({
position: new google.maps.LatLng(37.8077333, -122.4750286),
icon: "http://maps.google.com/mapfiles/ms/micons/truck.png",
map: map
});
These few lines of code uses JavaScript and the Google Maps API to create a marker object with three attributes:
- The position of the marker on the map, declared by latitude and longitude coordinates
- A URL to an image you want to use as the icon (find more here)
- The pre-existing map object (declared elsewhere in code) where you want to put the icon
You would need to repeat this code for every place you want to add to your map. To do this, you’ll need to have the coordinates for each location. If you don’t have them, you’d need to perform your own geocoding. Finally, you’d need to have your own website to load up this code.
If it sounds advanced, it is. In order to have full customization of a map, this is the only real option for map makers. Unless you’re comfortable in code, or have the time to learn, we’d recommend using one of the non-code options we’ve described.
Other Ways to Customize with BatchGeo
The custom map making tool we showed earlier has some other pretty great features in addition to changing marker shapes and colors. You can also label markers with letters or numbers, which can be used in tandem with the map data, optionally displayed below the map.
https://batchgeo.com/
Interactive Maps Made Easy
Sign Up NowView Scary Place Names for Halloween in a full screen map
Or simply change the base map itself. There are six map styles to completely change the colors from the typical Google Map. You can see a dark example we used above for the Halloween-themed Frightening Places in the US.
Explore more BatchGeo features or make your first map now.